Website Development
Project Plan Template
Use Wrike’s website development template to plan, execute, and monitor projects from ideation to completion.








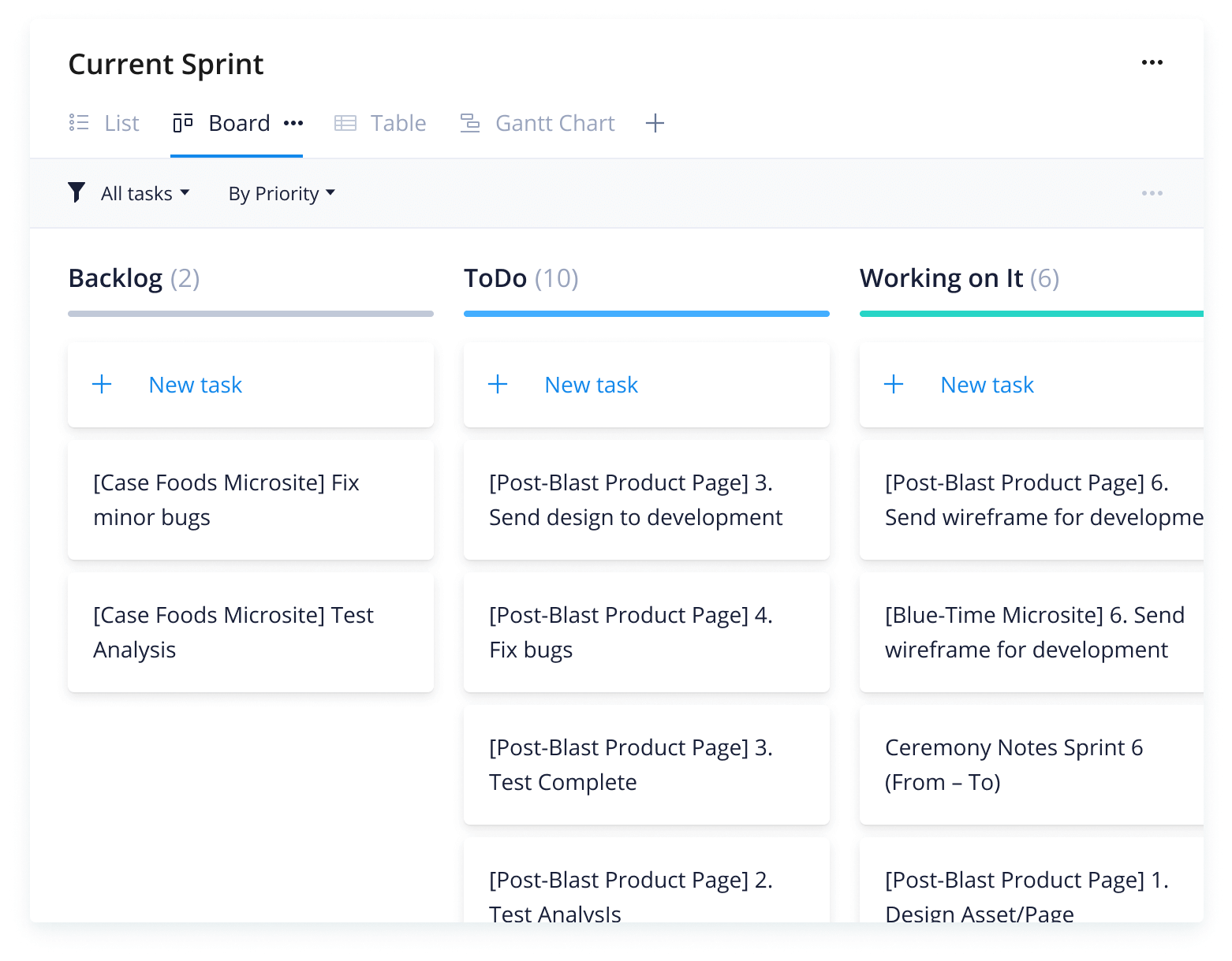
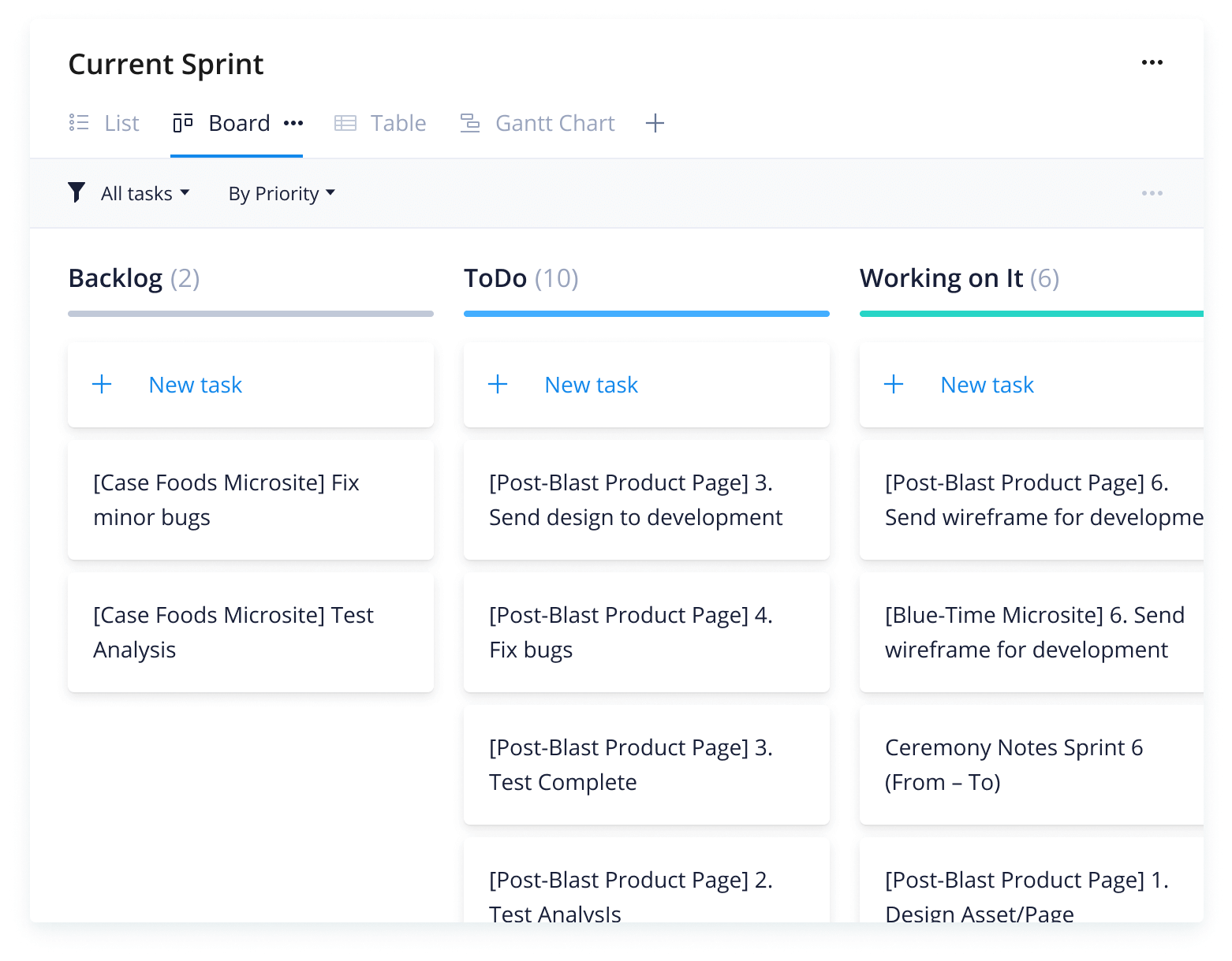
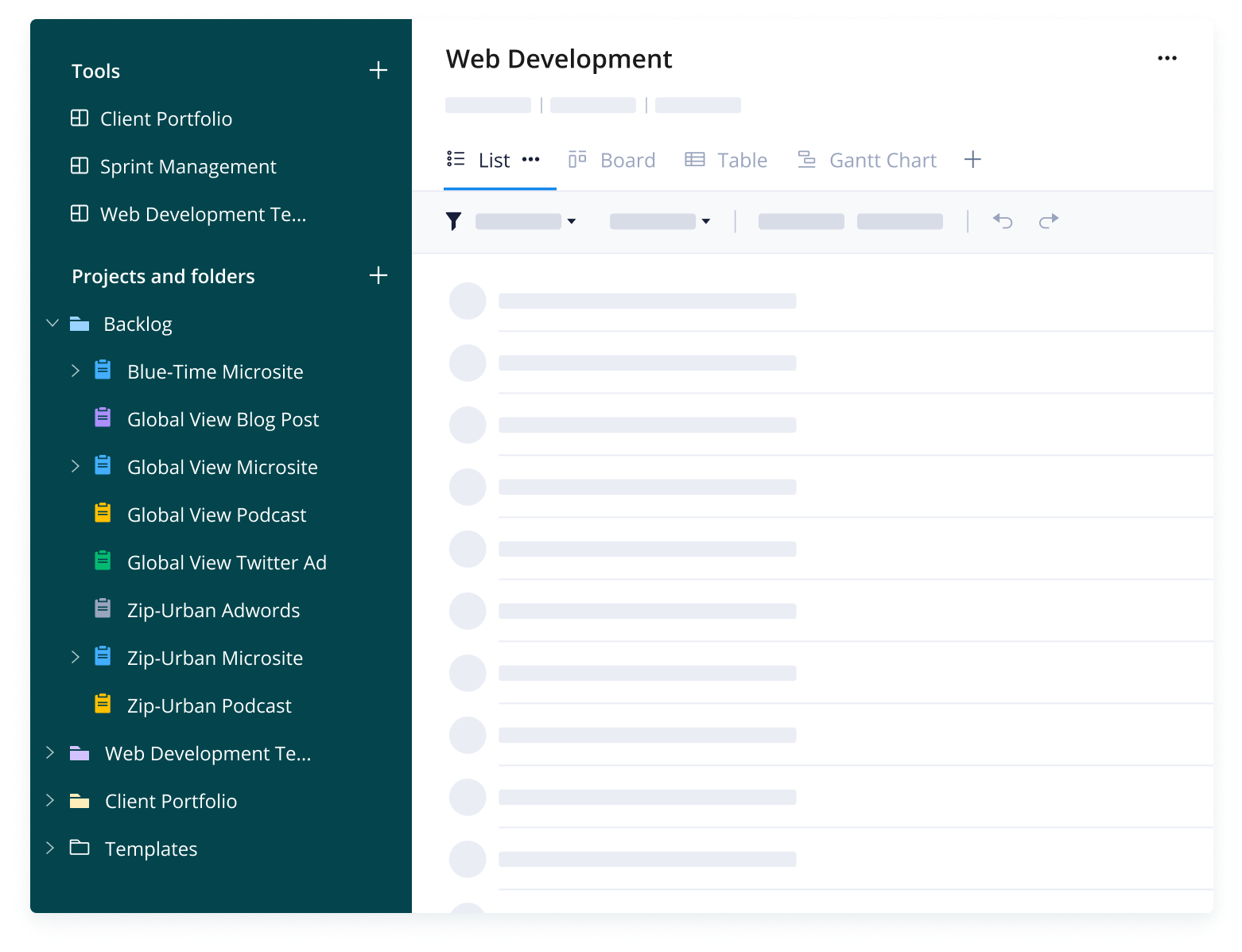
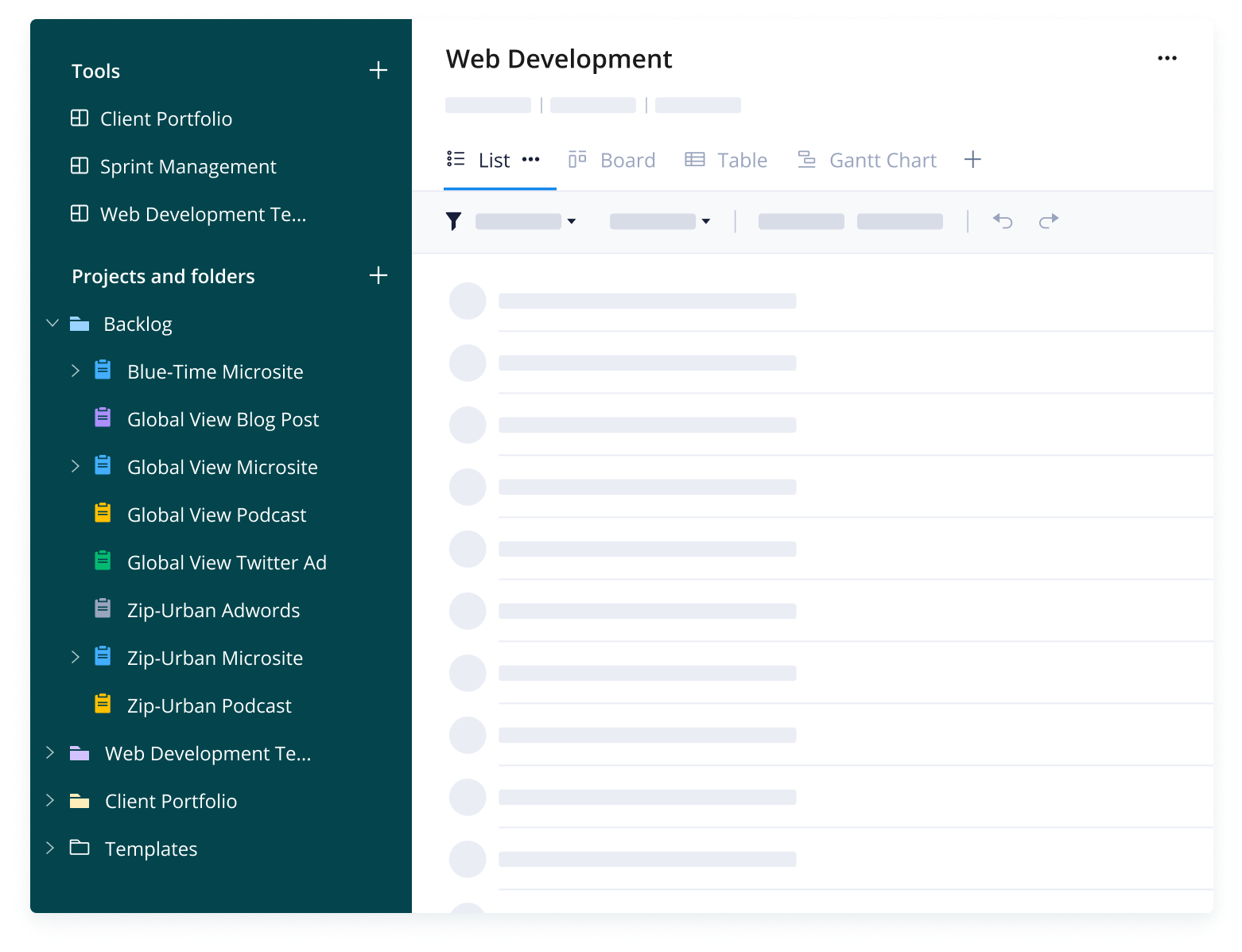
Wrike’s web development template streamlines the process of creating a website project plan. It helps managers gather information to sequence tasks, capture dependencies, ensure the project is delivered on time, create a project blueprint, and generate a Gantt chart with actionable steps for team members.
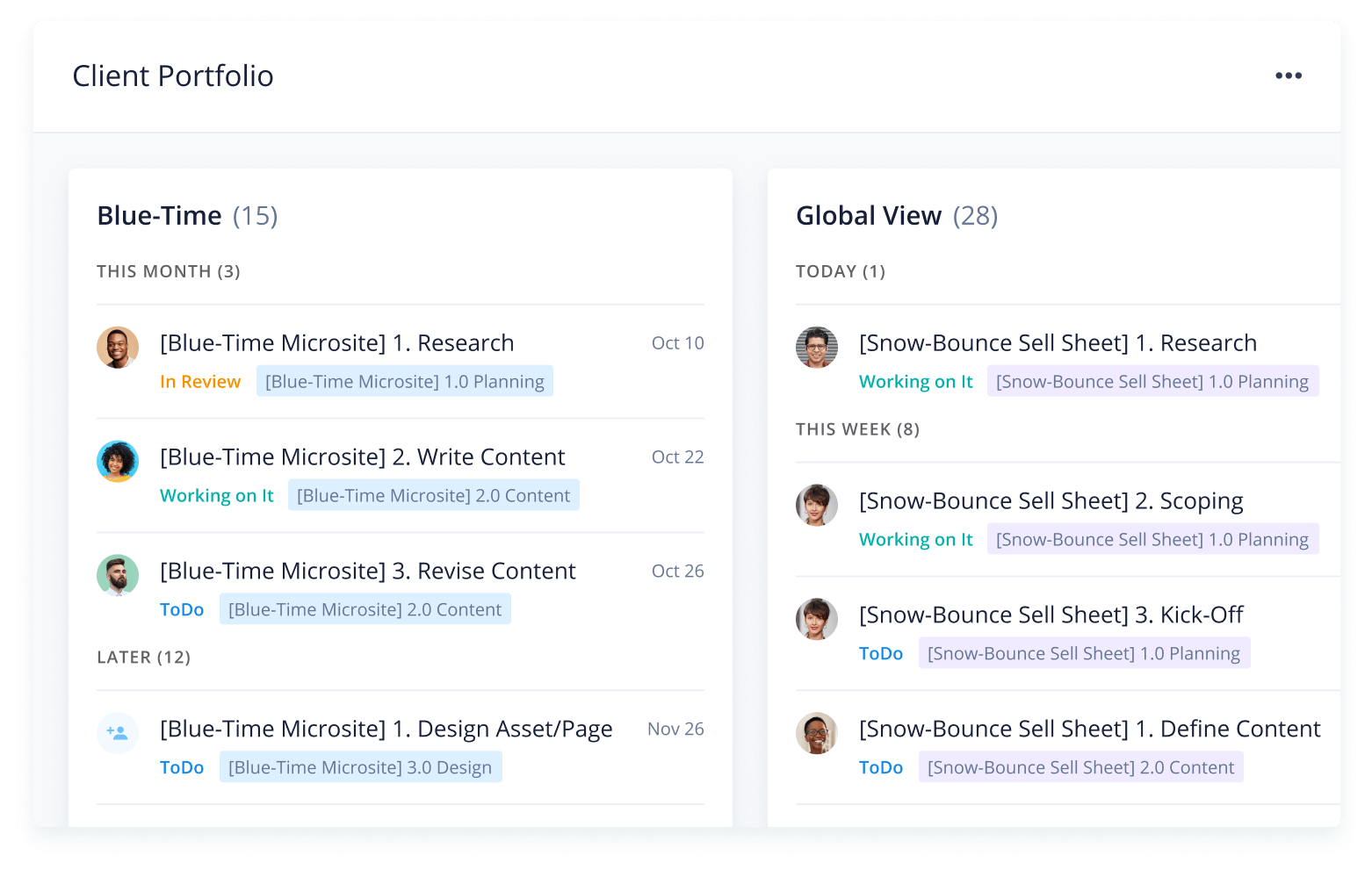
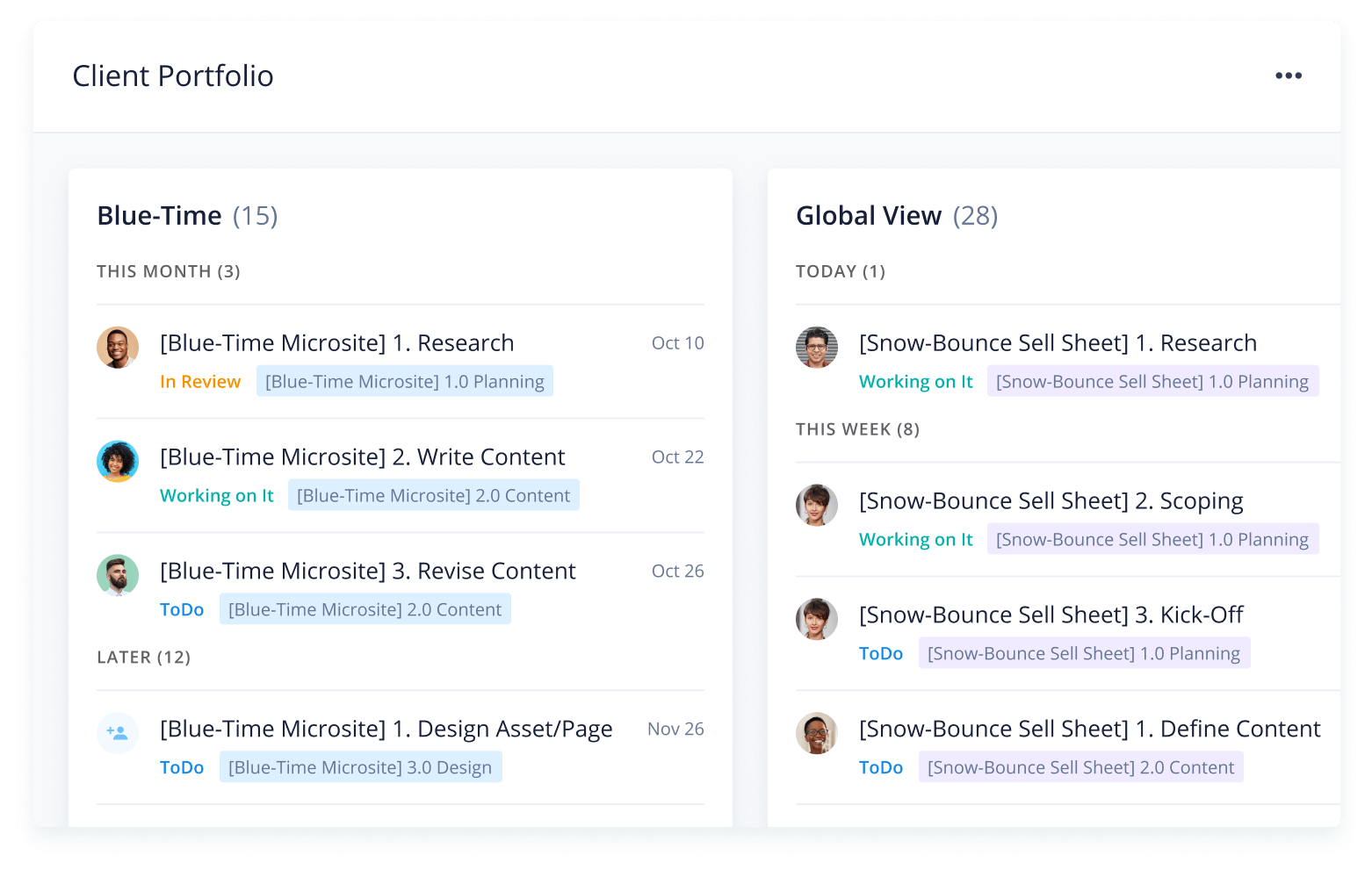
Project managers and traffic managers can use the website development plan template to quickly gather client information for web-related projects, automatically distill it into a blueprint, and create an actionable set of sequenced tasks to complete the project on time.
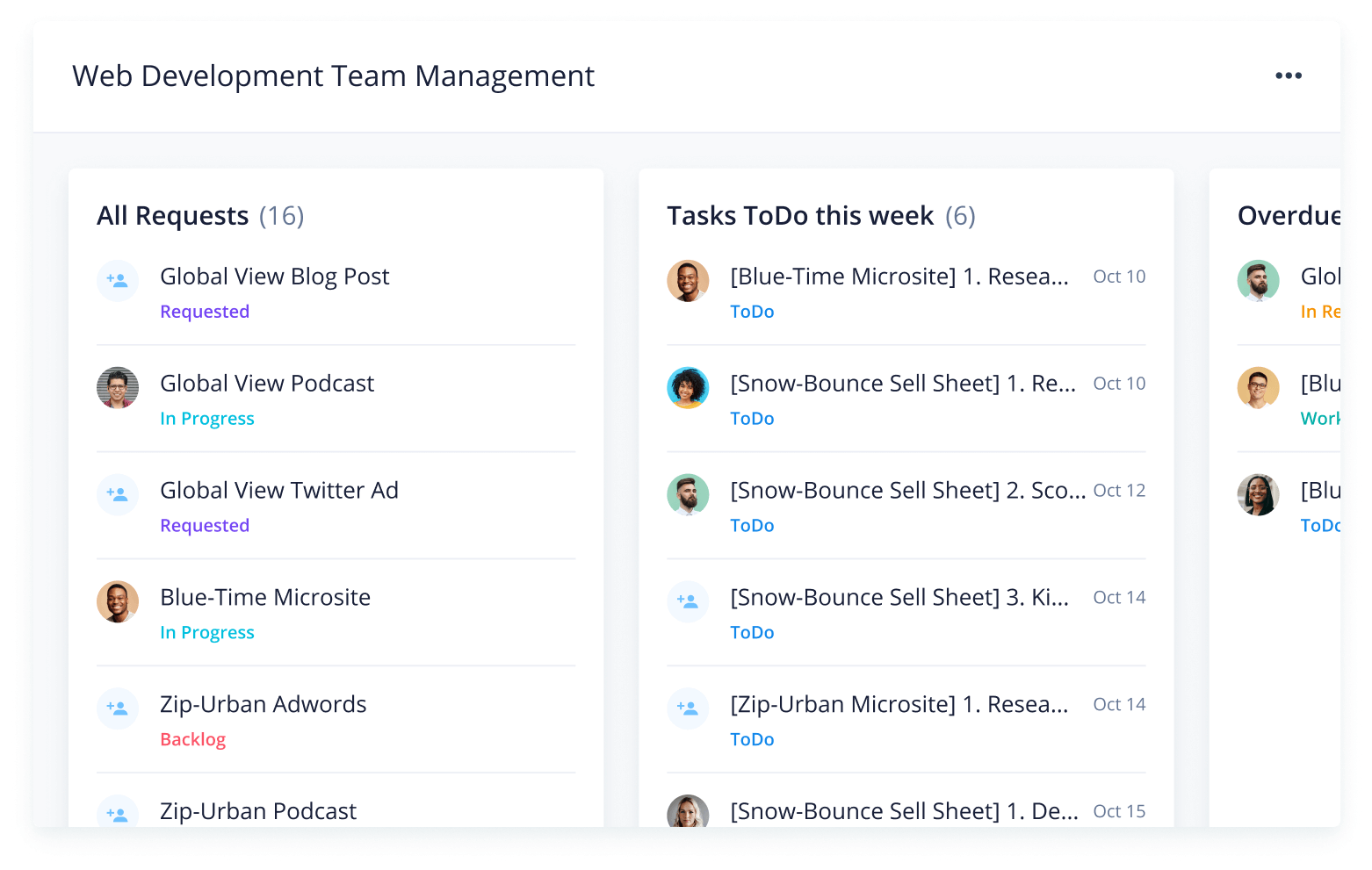
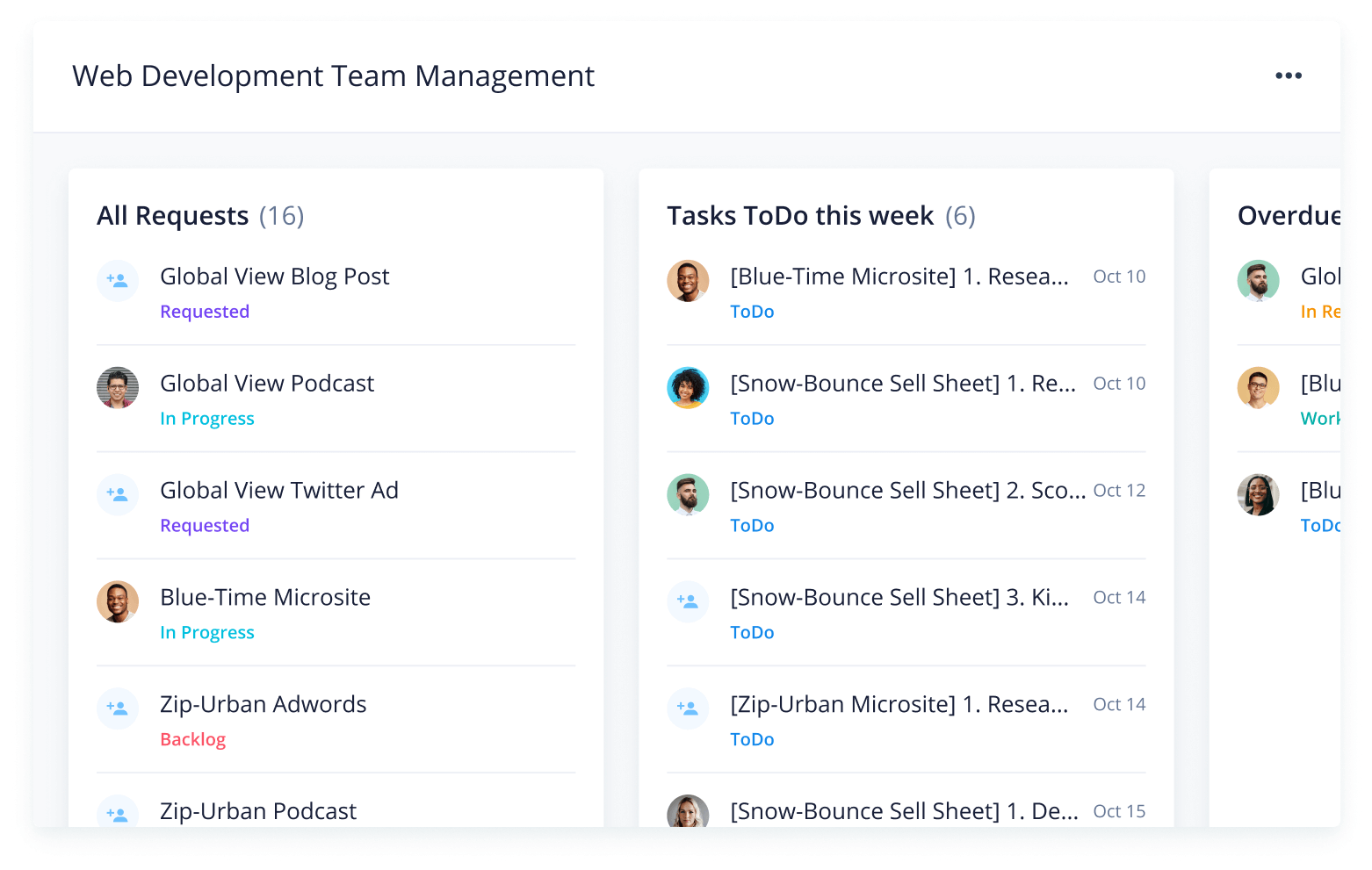
Yes, the website development project plan template includes a customizable request form, as well as automatically generated dashboards, workflows, and folders.
You can only access this template when you create a new space. You can access the use case templates gallery through the space creation wizard. When you opt to create a new space, the template gallery opens by default.
Yes, there are.
Check the prerequisites above. If you don’t match one of the prerequisites, talk to your space admin or your account owner. If you match all the prerequisites and you still can’t see the “Website project plan“ template, feel free to reach out to the Wrike support team.