Create the Perfect Production Flow for Creative Teams and Refocus on Outstanding Design
We caught up with Valentin Ladyagin, Design Operations Manager at Wrike, for his insight into cultivating creative processes using DesignOps best practices.
Create the Perfect Production Flow for Creative Teams and Refocus on Outstanding Design
We caught up with Valentin Ladyagin, Design Operations Manager at Wrike, for his insight into cultivating creative processes using DesignOps best practices.
Interviewer: How did you get into DesignOps, and why was it important to the team?
Valentin: I started in Wrike as a graphic designer, but within one year, I noticed that I loved improving processes for our team and helping people through busy and complex projects. Then I discovered the DesignOps profession. They help forecast work, manage resources, drive the day-to-day project flows, support team health, and facilitate anything that allows creative teams to focus on what they do best. But our team didn’t have specialists in that area. I went to my manager and suggested transferring to the DesignOps position and helping build a more effective team.
I: How did you start improving processes?
V: First, I took on projects that needed improvements and changes for a long time. I optimized our team onboarding process, improved the reporting process, and updated internal team documents.
I: Did the team understand the need for your role in the team?
V: It was an experiment for the whole team. At first, people didn't really understand the purpose of the role, but after some significant improvements in processes and community, I started to be an integral part of the design production system.
I: Where does the work on the design task begin?
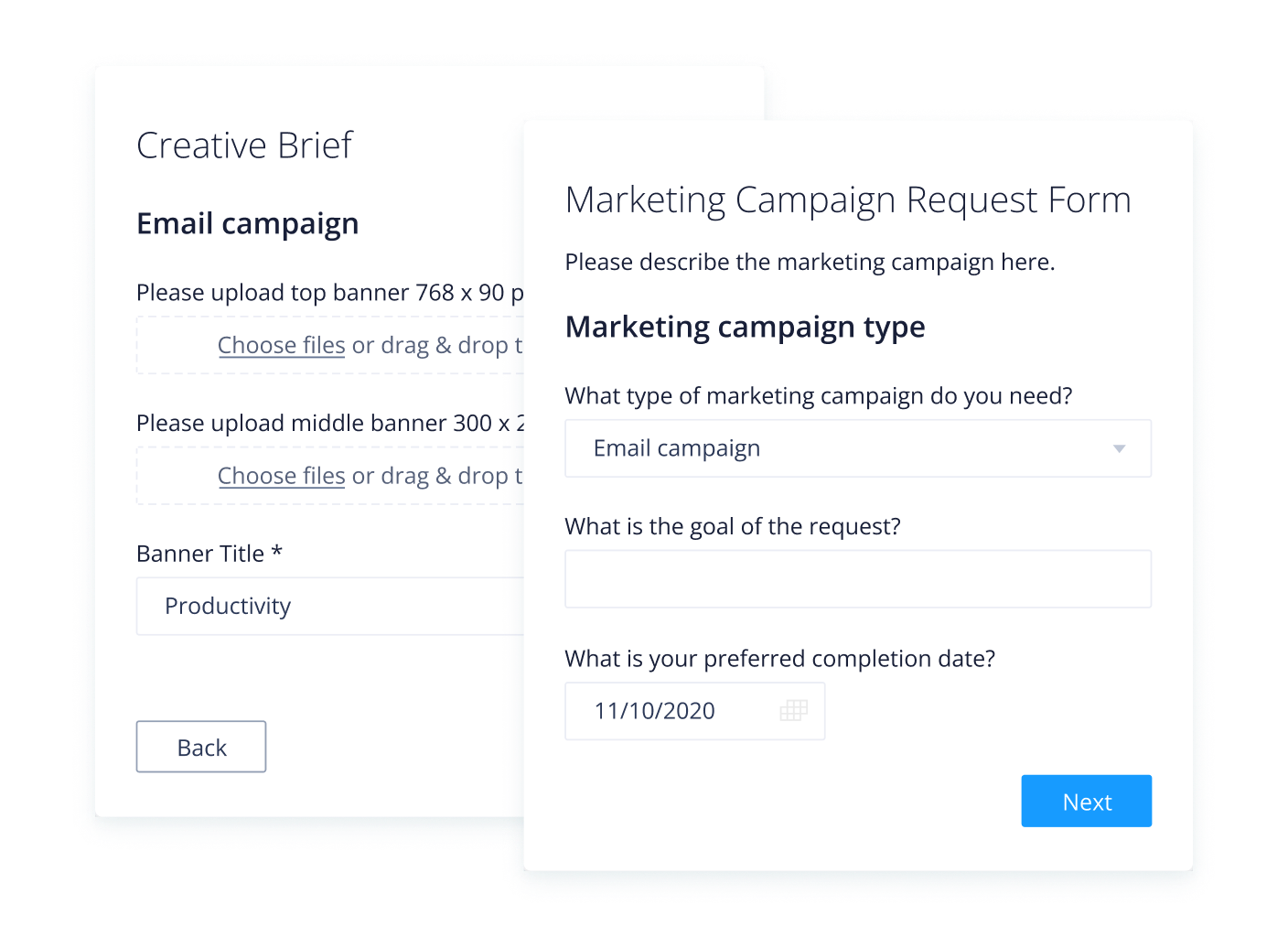
V: From the creative brief! We centralized and standardized creative briefs using dynamic request forms that reconfigure based on the input. This helps our team gather all the information we need without overwhelming the requester.

I: OK, but how does the task come to the right team and the right person? Is someone following this?
V: We automated the creation of new projects or tasks from requests and can route the requests to the right team or assignee. Our team can get started right away with the right people notified and equipped with all of the essential project details.
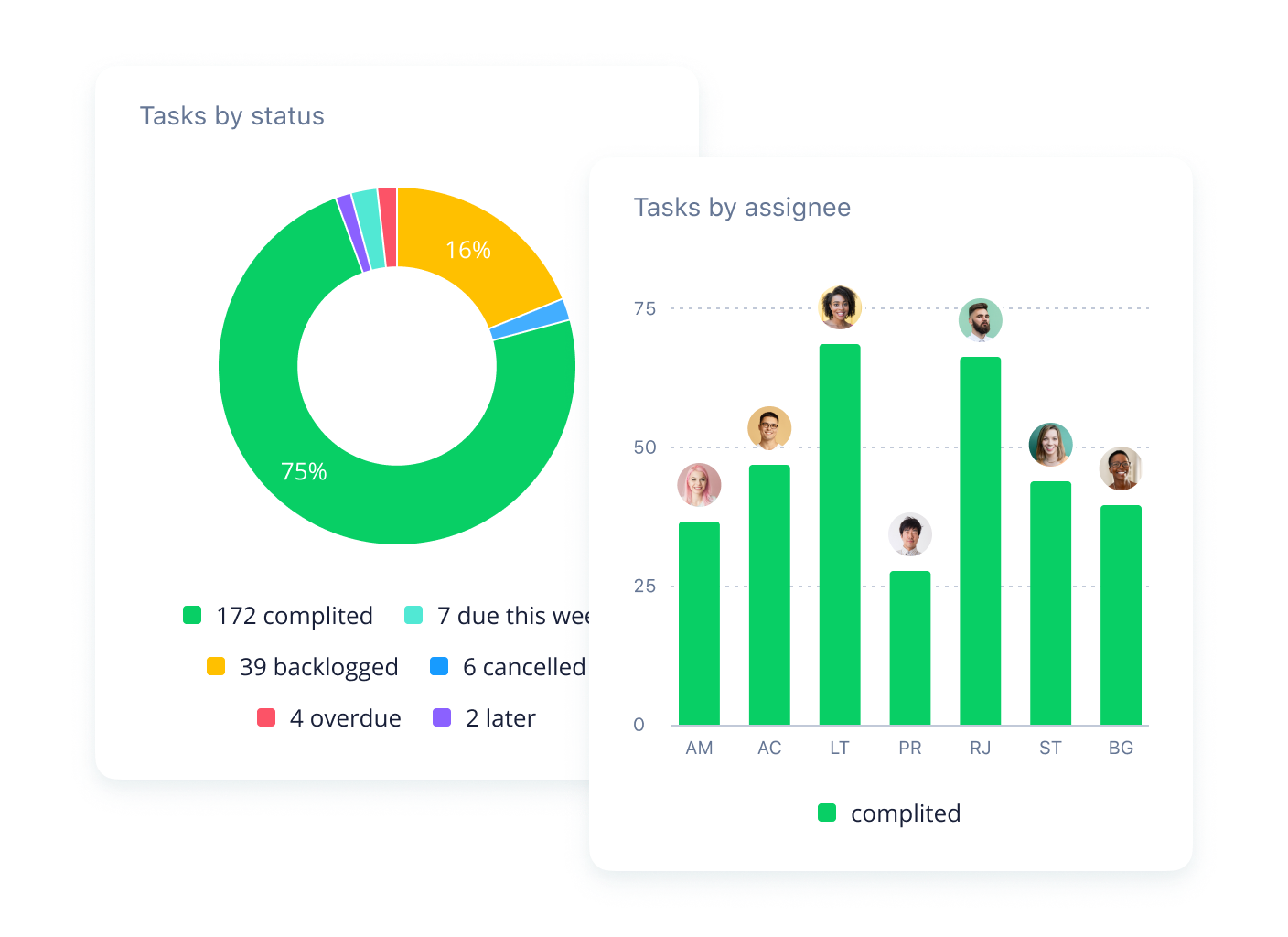
I: Does your team use Dashboards?
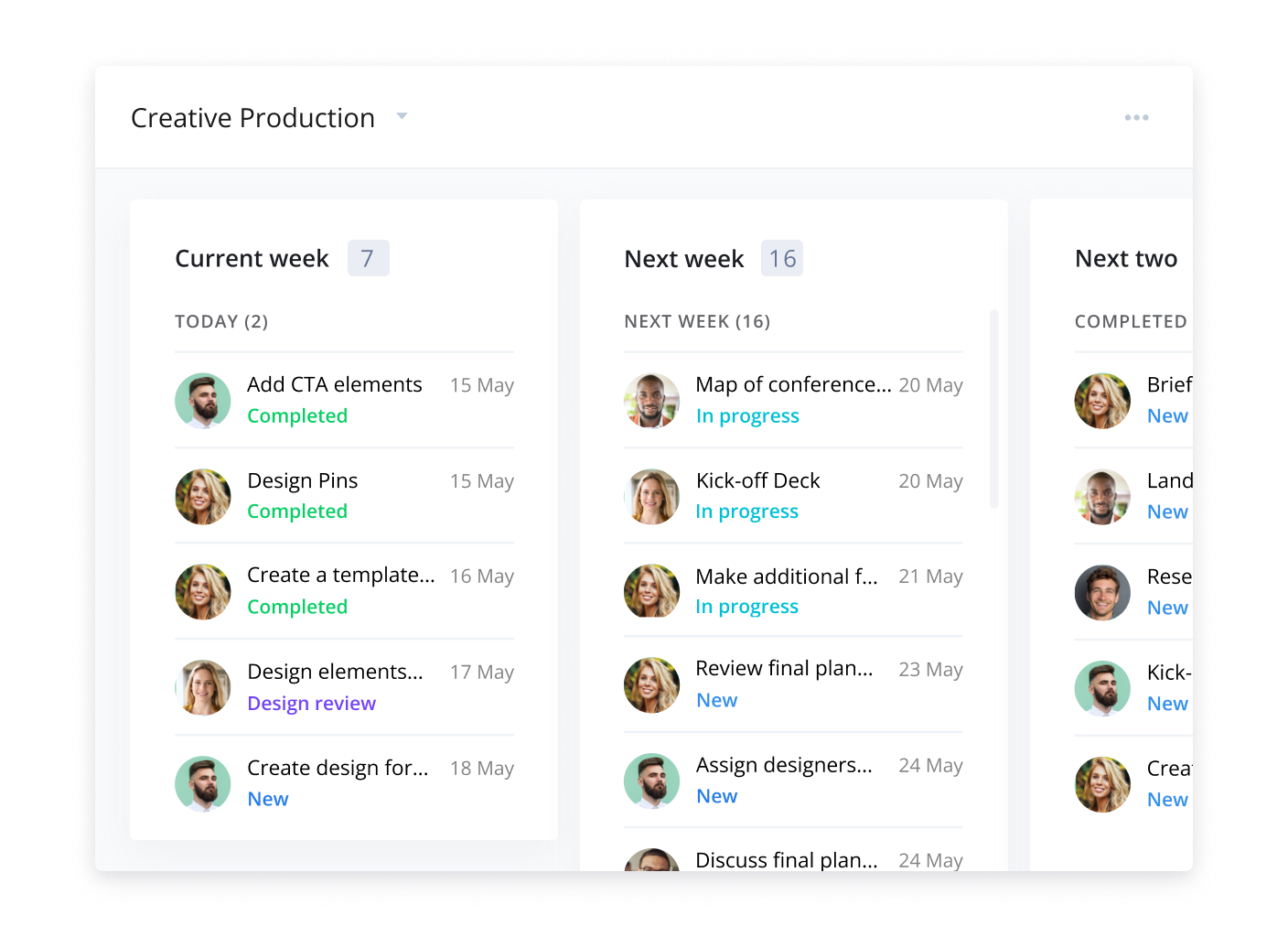
V: The Dashboard feature is not new for us. We'd been using it for around three years, and it was going well. However, we moved the furniture around a bit, and now each team (graphic, motion, and interaction) has its own version of the Dashboard, and now it can do even more for our teams.

I: What more can it do?
V: For the manager, it's essential to see the team's capacity and allocate tasks to the right people. For the designer, it's important to focus on the right task today and avoid unnecessary information. That's why designers have their personal dashboard only with their tasks, and managers have a dashboard with main team overview widgets. We're so happy that this feature allows us to create customizable widgets.
I: Do you do anything to avoid blockers or delays on tasks?
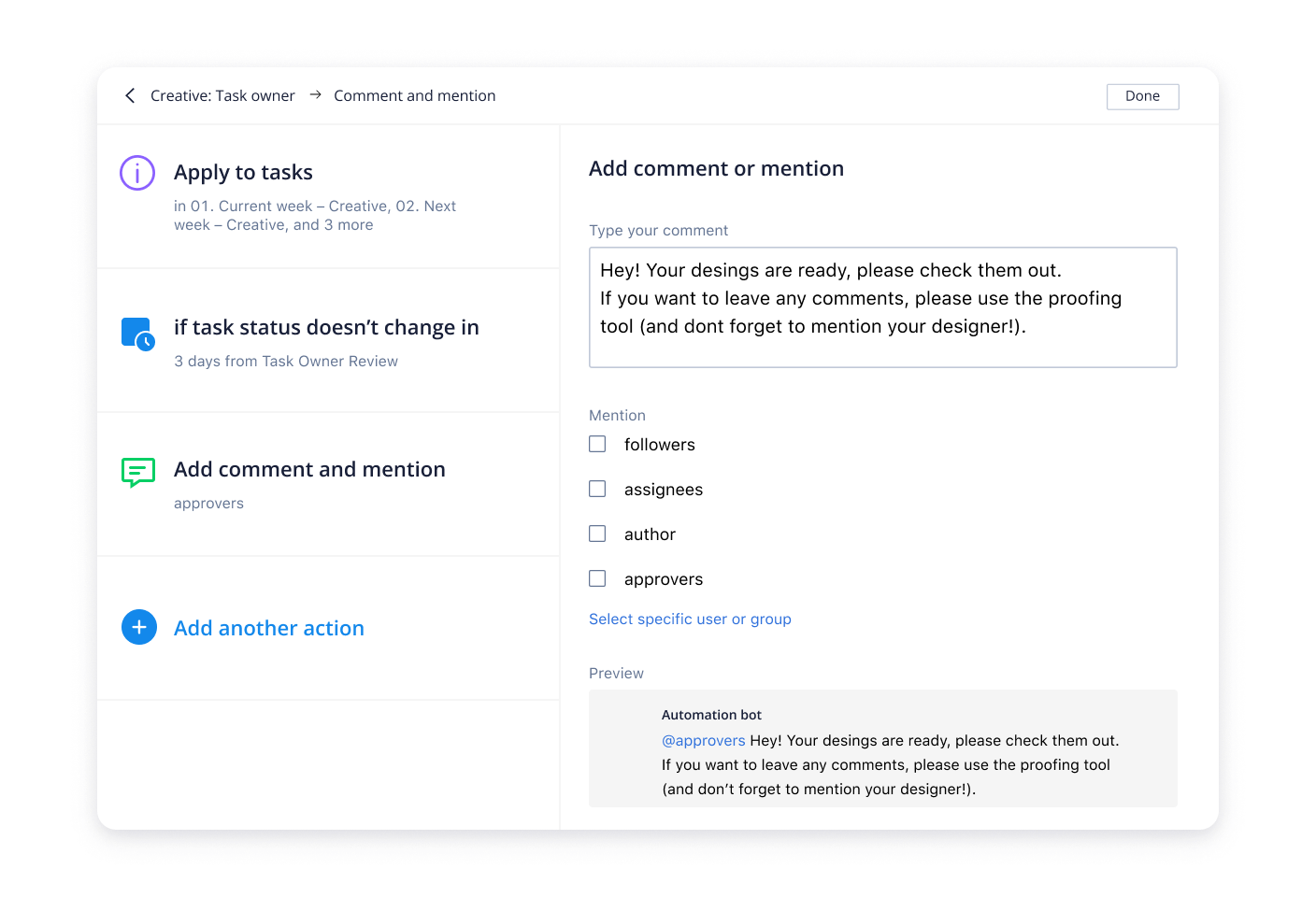
V: You know, each step of the design production flow has its own issues, obstacles, and specifics. And all of them can be a reason for a failure in design production. That could happen due to the designer or stakeholder or any other dependency. But it all usually happens because of the human factor. To avoid that, we decided to set some automation scripts to help us (humans) keep on track and reduce tedious work.

I: What kind of automation scripts did you set?
V: We have three groups of automation scripts: guide, reminder, and sorters. Each group is responsible for its part in the production flow. Overall, these scripts help designers avoid manual work (with automation), contact stakeholders (with automation), and give progress updates (automation does that as well).
V: At the end of every week, each designer fills in a weekly report to show the progress of the top three most important tasks of the week. It helps us all to see the progress of work, and it increases cross-team collaboration and visibility because everyone sees what other teams are doing.

I: Are you manually compiling these reports every time?
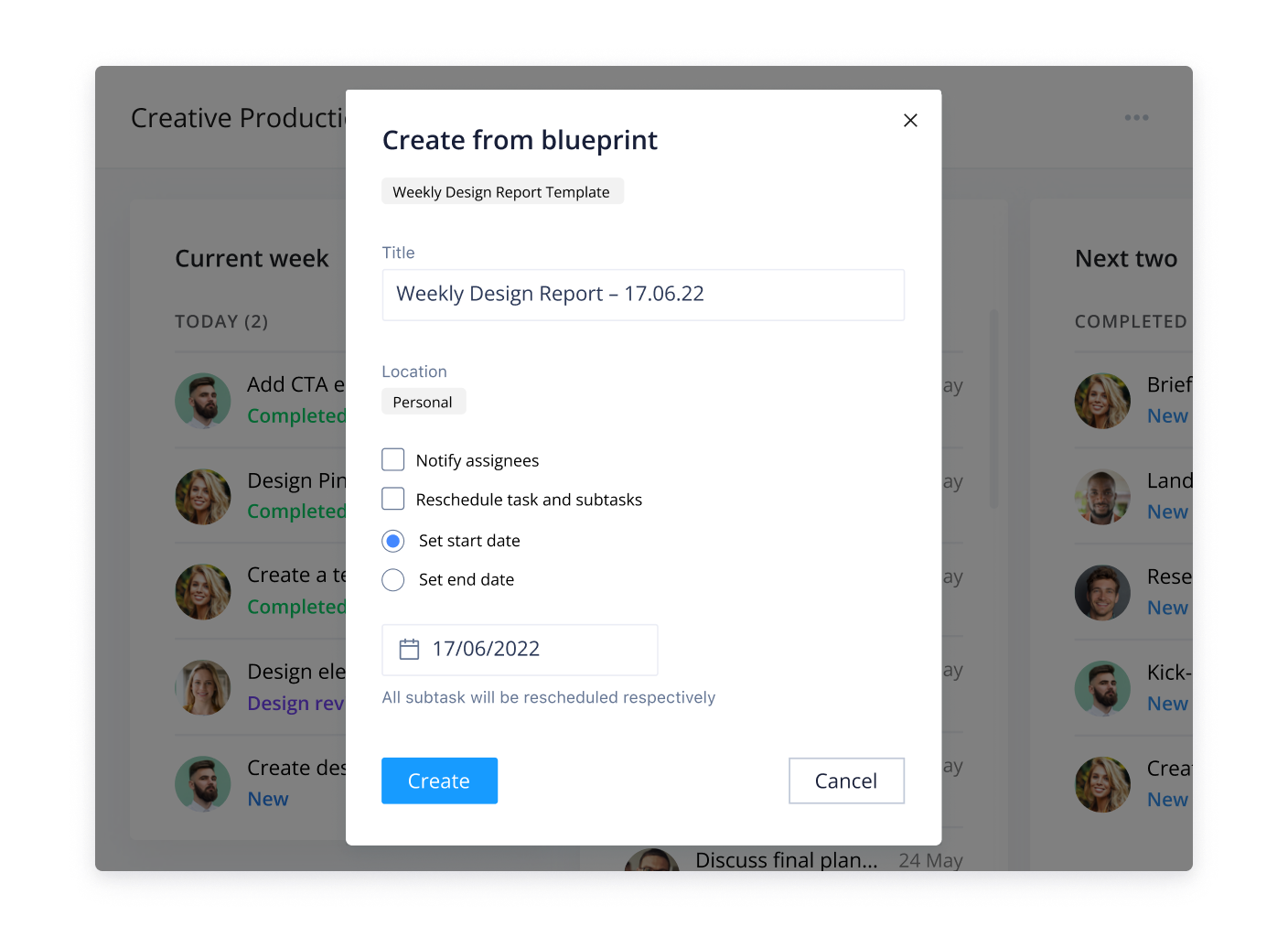
V: Of course not! It would be too dull and a waste of time. We use Blueprints for that and create tasks with reporting for the month ahead. Also, we configured another automation script, so designers receive a reminder every Friday in their Wrike inbox with a link to the report and a reminder to fill in their sections.
I: How do you plan for future improvements in team processes?
V: We analyze the team's state using the pulse check surveys, and, of course, we look at the analytics of completed tasks through the Wrike Analyze feature. We see which departments and which type of design assets are developed most often, where tasks are often not completed on time, how often a task is delayed in a certain status and not completed, etc. This allows us to see the pain points in the processes and what can be improved.

I: Is this tool enough for you?
V: Wrike Analyze is a very powerful and customizable feature. I have worked with that feature for almost one year and am still learning about more opportunities we can harness within the tool. Highly recommend!
I: This sounds like a well-oiled machine but does it leave any room for the team to be creative?
V: I believe that well-established and attuned processes lead to a happy and healthy team that in turn, has more time and resources for creativity — for example, the last project with the whole team related to refreshing our branding. As the project had organized documentation, projects, and tasks in Wrike, design managers had clear and transparent tools for checking progress. Therefore, designers did not have to think about processes; they just got to be creative and work on the tasks.
Wrike streamlines the creative process, freeing up designers to focus on their most purposeful work
Valentin uses Wrike to curate seamless creative workflows for the team.

We analyzed and created our own workflow using Wrike Custom Workflows, taking steps to formalize the process.

This feature helps the team create similar tasks for a large project with preset deadlines, folders, briefs, and assignees.

Following the Kanban methodology and using Wrike projects and folders, the team divides all the work by timeframes — current week (immediate), next week, following two weeks, and backlog.

Intrigued by Valentin’s story? Learn how you too can transform your creative team with Wrike
Drawing from our own experience in building a powerhouse internal creative team, we’ve collected all of our insights into one detailed eBook. Learn how to build a top-performing creative team at your organization.
Our internal Wrike creative team is not the only one availing of powerful features for workflow management
We’re a very corporate environment, and Wrike feels a little bit more personal, more creative-friendly. Its intuitive nature just felt right for both creative operations and creatives.

Dashboards eliminated a lot of the stress and time spent trying to pull summaries of what everyone was working on. We start every week by using our dashboards — it sets the bar for what we have to prioritize.

One of the really great features is that the comments in the proofing session flow into the project comments, which is amazing.


Take back time to focus on design
Try Wrike for your creative projects today.

TRUSTED BY 20,000+ ORGANIZATIONS WORLDWIDE

